Ya vimos que es un
fragment en programación android y como crearlo en lineas generales. Ahora vamos a indagar un poco mas y ver que tipos de
fragment podemos crear, en este apartado veremos los
fragment estáticos y los dinámicos.
Fragment Estatico: Los
static fragment son aquellos que utilizaremos cuando no sea necesario que varié el contenido que vayamos a mostrar en la aplicación, normalmente son listas en las que mostrar diferentes opciones (ver imagen con lista de los planetas).
Esto puede que no se entienda del todo así que vamos a realizar un ejemplo en el que podamos ver como crearlo y usarlo. Lo primero creamos una nueva aplicación vacía, yo la llamare
ejemploconfragment parar que resulte sencillo identificarla.
Una vez creada vamos a crear el fragmentlist de la aplicación, como vimos en el apartado
1.1 de este blog,lo primero modificaremos el código del fragmento para condicionarlo a lo que queremos que realice. En este caso solo haremos que se vea el fragmento y añadiremos unos datos para hacer la prueba, aunque lo usaremos mas adelante.
Quitamos la implementación de la función
AbsListView.OnItemClickListener por ahora no la necesitamos, aparte eliminamos también las variables
mParam1 y
ARG_param no las usamos. Os saltaran unos cuantos errores pero no os preocupeis ahora vamos a solucionarlos.
Vamos a modificar la función
public static listFragment ya que ahora tal como esta no nos sirve. Eliminamos todo aquello
referente a las funciones y variable que hemos eliminado
anteriormente,en esta función vamos a ver que ya no necesitamos que cree
dentro un
bundle debido a que vamos a traerlo cuando nos comuniquemos con ella (ver foto
ejemplo) y modificamos toda la estructura de la función. Esta función
sera el Patron Singleton.
Una vez hecho encontramos un constructor vació, en este caso
NO LO TOCAMOS, tras esto vamos a empezar con el
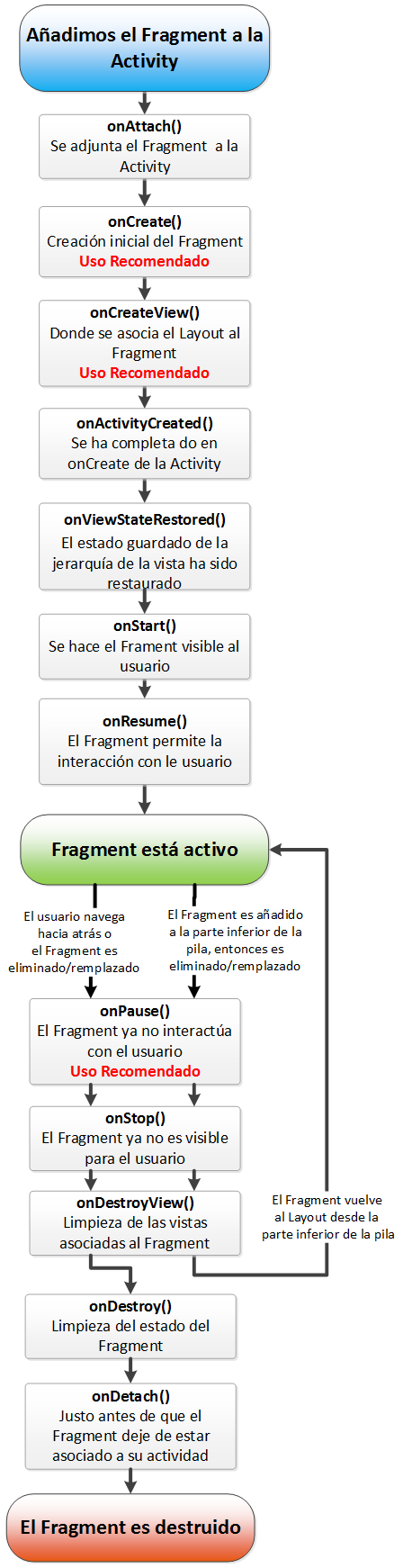
ciclo de vida, como vimos el ciclo de vida son las funciones que va a seguir la aplicación paso a paso (
ver apartado 2.0). El ciclo de vida estará desorganizado pero solo tenemos que organizarlo tal como explicamos. dejo la imagen más abajo para que resulte más sencillo.
Una vez que tengamos todo organizado vamos a tener que eliminar alguna función ya que no vamos a usarla ahora mismo.Estas funciones son
onItemClick y
setEmptyText.Por otro lado vamos a empezar a modificar las funciones del ciclo del
ciclo de vida para que estas nos sirvan para nuestro ejemplo.
En el
onAttach no modificaremos nada pero fijaros si se implementa la función
OnFragmentInteractionListener ya que en ocasiones
android studio no la crea por defecto, en caso de
existir no modifiquéis nada.
Ahora vamos a ver la funcion
onCreate, no necesitaremos las variables
mParam1 y mParam2 ya que se usan en referente a dos que ya no tenemos. Aparte llamaremos al "
super" constructor.
La funcion siguiente,
onCreateView, es la encargada de construir y formar el
layaout donde reside nuestro fragmento. En el creamos la vista a la que le pasamos los datos necesarios para visualizarla con el inflater y la devolvemos para pintarla.
Una vez creada la vista tendremos que ajustar la informacion a la pantalla ya que nos es necesario para entenderlo. Esto lo haremos con la funcion
onAticityCreated, en ella pasaremos los datos por parte de la lista creada llamada
listaDatosPersona, esta lista aun no la hemos creado pero una vez terminado el ciclo de vida lo veremos.
Por ultimo tenemos la funcion
onDetach en la que se finaliza la creacion del fragmento cerrando la llamada al mismo.
Ya tenemos el ciclo de vida completo aunque seguiran apareciendo diversos fallos como el de la lista de datos, para ello vamos a crear en la propia aplicacion un registro con la información que va a tener nuestra aplicación. Hay que decir que esto normalmente se hace comunicandose con una base de datos externa pero esto lo explicaremos mas adelante ya que es mas complejo.
bien lo primero que necesitamos es crear la clase Persona, en esta clase recogeremos el tipo de informacion que va a recibir el fragmento. Lo crearemos en una nueva carpeta llamada beans en el apartado de java.
En esta nueva clase necesitaremos crear las variable que vayamos a usar en la lista, en el ejemplo ponemos un
Nombre,
apellido y
descripcion aunque podria ser cualquier cosa que necesitemos.
Ademas creamos un constructor que incorpore dichas variables creadas y sus respectivos
getters and setters que recogeran la informacion cada vez que llamemos a la clase
Persona.
Cuando ya la tengamos creada y completa volveremos al codigo del fragmento, en el deberemos crear un array de persona. En este array en donde guardaremos todos los datos que necesitemos para el fragmento siguiendo la estructura que creamos en
Persona.
Con esto ya tendriamoscasi todo terminado en el codigo, solo nos faltaria decirle al fragmento donde va indicada cada informacion, despues de todo no queremos que se repita el mismo dato varias veces. Para esto necesitaremos la clase
AdaptadorLista.
Esta clase sera una extension de un
Array compuestos por la clase persona, es decir, dentro de este Array encontraremos posiciones en la que se encuentre un registro completo (recordar que Persona se compone de
nombre, Apellido y descripcion).
Basicamente lo que hacemos es rellenar dicho array con la informacion creada anteriormente y este la incorpora en la vista creada segun su id. Contar que esto necesitara el diseño
XML que aun no hemos tocado.
Con esto ya tenemos la parte Java terminada ahora vayamos al diseño xml que tendra nuestra aplicacion. Para ello vamos a la carpeta res de app y en ella buscamos la carpeta layaout en la que encontraremos el
XML que necesitamos.
Entramos en el
XML del fragmento llamado
fragment_lista, nos lo encontraremos vacio por ahora, asi que tendremos que añadir nuestro fragmento ya creado. Para ello vayan a la parte izquierda y busquen el apartado custom, una vez encontrado denle click a
fragment y arrastrenlo a la pantalla de diseño.
Una vez hecho esto nos vamos al codigo del
XML, solo tenemos que darle a la pestañita text que enconteremos en la parte inferior del diseñador.En ella se encontraran los elementos que se encuentran en el diseño
XML.
Tendremos que cambiar varias cosas, lo primero cambiar el
Framelayout por un
LinearLayout ya que nos servira mejor en la distribucion, cambiaremos un poco el fondo y lo pondremos segun nuestro gusto.
Una vez hecho deberia quedarnos una cosa similar al de la imagen inferior no saldran los datos asi que nos e asusten cuando pueben la aplicacion veran bien su funcionamiento.
Por ultimo iremos al diseño
XML principal e insertaremos este
fragment a la pantalla como vimos anteriormente. Debido a que voy a suar este ejemplo para incorporar el fragmento dinamico tendra un aspecto raro en la pantalla.
Importante porner en cada fragmento el apartado (
tools:layout="@layout/fragment_fragmento_lista") con el dispondremos de una visualizacion de como va a quedar el fragmento en la pantalla principal.
Ahora veremos que es el
fragmento dinamico y programaremos un ejemplo que nos guiara en la explicacion.
Fragment Dinamico: El
dinamic fragment, a diferencia del
static fragment, lo usaremos cuando el contenido a mostrar vaya a variar en la pantalla, es decir, si por ejemplo queremos mostrar una serie de planetas o lugares de interés el fragmento dinámico nos permitirá ir cambiado la imagen del planeta o monumento usando el mismo código(ver imagen con el Taj Mahal).